Una Progressive Web App( PWA) incorpora una página web tradicional, incluyendo elementos clásicos de apps nativas para teléfonos móviles o tablets, que pueda facilitar la usabilidad (UX) o la experiencia de usuario. Para diseñar una página web progresiva (PWA) utilizamos tecnologías web que probablemente todos conocemos, como HTML, CSS y JavaScript. Pero tienen la sensación y la funcionalidad de una aplicación nativa real (una aplicación nativa es una aplicación de software construida en un lenguaje de programación específico para una plataforma de dispositivo específica, ya sea IOS o Android)
El diseño de Páginas web progresivas está integrado con capacidades como notificaciones automáticas y la capacidad de trabajar sin conexión. También están construidos y mejorados con API más modernas, lo que facilita la confiabilidad y la capacidad de instalarlos en cualquier dispositivo.
Las PWA aprovechan el enorme ecosistema web que incluye los complementos, la comunidad y la relativa facilidad de implementar y mantener un sitio web contrario a una aplicación nativa que es bastante difícil de desarrollar. Esto significa que puede diseñar una PWA de una forma eficaz y sencilla.
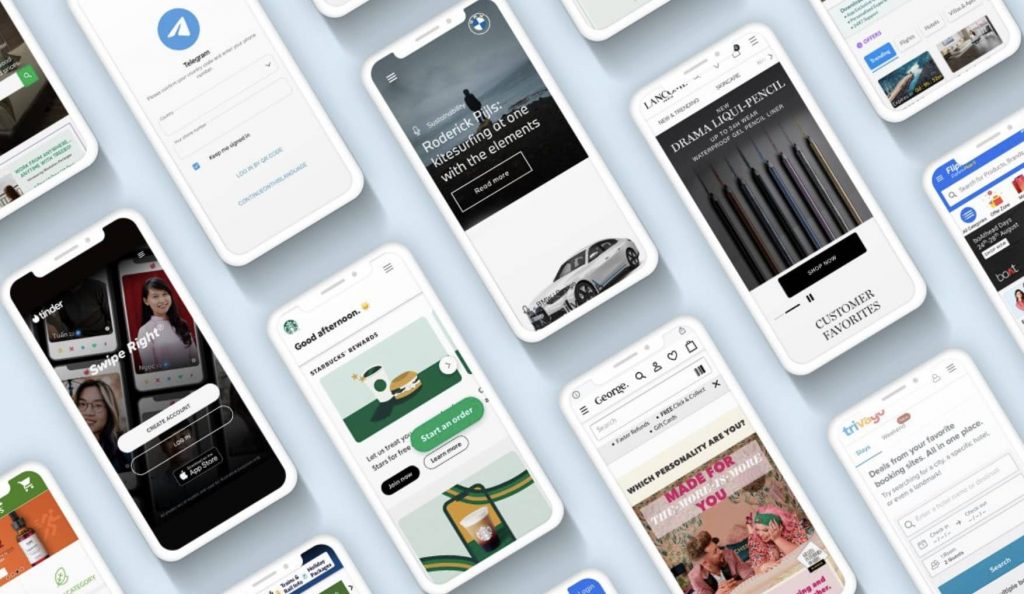
Con su popularidad, muchas empresas se han pasado al producto, tiendo a creer que esto se debe a su capacidad para ejecutarse en Android e iOS sin mucha diferencia. Algunos buenos ejemplos de las principales empresas que tienen sus productos como PWA incluyen: Twitter, Pintrest, Uber, Tiktok, Spotify, entre otros…
Una característica común de estos productos es que todos se pueden instalar en su pantalla de inicio, pueden trabajar sin conexión desde donde te dejó por última vez y ofrecen una experiencia y características comparables a las mismas aplicaciones nativas.
Al igual que cuando se crea una aplicación móvil nativa, hay algunas expectativas que deben cumplirse para hacer un buen producto para el uso del usuario, lo mismo se aplica a las PWA, su diseño e implementación deben tener buenas características.
Características de las PWA
A continuación te contamos lo que se debe tenerse en cuenta al diseñar una página web progresiva:
Adaptación a dispositivos
Diferentes empresas producen dispositivos con diferentes tamaños de pantalla y, como desarrollador, es su responsabilidad asegurarse de que todos los usuarios disfruten del producto, independientemente del dispositivo que utilicen. Por lo tanto, es una buena idea asegurarse de que tu app se pueda usar en cualquier tamaño de pantalla y que su contenido esté disponible en cualquier tamaño de puerto de visualización.
Instalable
La investigación ha demostrado que los usuarios tienden a interactuar más con las aplicaciones instaladas en comparación con visitar los sitios oficiales. Tener un PWA como su producto les brinda a los usuarios la apariencia y el compromiso de una aplicación normal.
Conectividad independiente de la PWA
Al mantener a un usuario comprometido con tu app incluso cuando está desconectado, proporciona una experiencia más consistente que devolverlo a una página sin conexión predeterminada.
Un buen ejemplo para mostrar esto sería el de una aplicación de música, sus usuarios deberían poder acceder a la reproducción sin conexión y escuchar música guardada incluso sin conexión a Internet. Otro buen ejemplo es la aplicación de Twitter, un usuario puede volver a leer los tweets que podría haberse perdido.
Visibilidad
Dado que la mayoría de los PWA son sitios web convertidos, es justo hacerlos reconocibles en los motores de búsqueda, esto ayudará a generar tráfico adicional a su aplicación. Esto también actúa como una ventaja sobre las aplicaciones nativas que no se pueden descubrir en los motores de búsqueda.
Apariencia
La apariencia de la aplicación debe sentirse y verse como la de una aplicación normal, así que asegúrese de incluir elementos como el ícono de la aplicación, lo que ayudará a que sea fácilmente reconocible, y elementos como la pantalla de inicio agregarán el toque de una aplicación para que tu empresa o marca sea reconocible.
Plataforma cruzada
Los PWA se desarrollan primero como aplicaciones web, lo que significa que deben funcionar en todos los navegadores/sistemas y no solo en unos pocos seleccionados. Los usuarios deberían poder usarlos en cualquier navegador antes de decidir instalarlos.
Diferencias entre PWA y aplicaciones nativas
Coste de desarrollo
Las PWA son más baratas de desarrollar y diseñar en comparación con las aplicaciones nativas. Cuando desarrolles una aplicación nativa, deberás aprender un determinado lenguaje de programación y luego crear una versión de la app para cada tipo de dispositivo, Android e iOS. Por otro lado, puedes optar por contratar a un profesional experimentado para que haga el trabajo por usted, lo que incluso resultará más costoso.
En el futuro, también necesitará recursos para mantener y actualizar la aplicación, lo que significa que se requiere mucho dinero y tiempo.
En el caso de una PWA, puedes tener un único código base para las diferentes plataformas. También ahorra tiempo, ya que no necesitará desarrollarlo desde cero, puede configurar su sitio web actual para que se ajuste, conseguir un diseño de página web progresiva extraordinario.
Visibilidad
Los motores de búsqueda no pueden indexar las aplicaciones nativas, solo se pueden encontrar a través del sitio web de la tienda App/Play. Puede hacer que su aplicación sea más reconocible en la App/Play Store mediante la Optimización de la tienda de aplicaciones (ASO), pero esa es otra historia.
A diferencia de las aplicaciones nativas, las PWA funcionan como sitios web para que los motores de búsqueda puedan indexarlas. Esto les ayuda a posicionarse mejor en los resultados de búsqueda.
La seguridad
Hoy en día, para ejecutar un sitio web, debe estar encriptado con un certificado SSL, esto agrega una capa adicional de seguridad. Ahora, como ya sabemos, los PWA son sitios convertidos en aplicaciones, lo que significa que son más seguros porque se ejecutan en HTTPS. Estos son protocolos de seguridad que permiten el intercambio seguro de datos entre el cliente y el servidor para que no se alteren.
Para proteger sus aplicaciones nativas, debe implementar varias medidas de seguridad, como la autenticación multifactor, etc.
Instalación y Descarga
Las aplicaciones nativas deben descargarse e instalarse desde una tienda de aplicaciones. Esto requiere cierto compromiso por parte del usuario para hacerlo de principio a fin. Los usuarios deben pasar y verificar múltiples permisos antes de instalar una aplicación.
Por otro lado, las PWA no requieren ninguno de esos pasos. Desde el navegador, puede marcarlo como favorito y agregar la aplicación a su pantalla de inicio con solo unos pocos toques.
Beneficios de las PWA
- Responden y funcionan con muchos tamaños de pantalla diferentes.
- Funcionan como las aplicaciones nativas normales.
- Las actualizaciones son independientes, no necesita visitar Play Store para obtener una actualización.
- Están construidos con tecnologías web comunes.
- Son rápidos y ligeros.
- Trabajan sin conexión a diferencia de otros sitios.
- Son reconocibles a través del motor de búsqueda.
- Son fácilmente instalables.
- Bajo costo de mantenimiento.