Los íconos de las aplicaciones juegan un papel muy importante en la tasa de clics (CTR) de una aplicación móvil . Al igual que en la vida real, las primeras impresiones importan mucho en las tiendas de aplicaciones. Con más de 2 millones de aplicaciones en App Store y Google Play, es crucial que las aplicaciones tengan un ícono optimizado y se destaquen de la competencia.
El objetivo detrás del ícono de una aplicación es captar inmediatamente la atención del usuario y llevarlo a descargar la aplicación. No solo es importante diseñar un ícono de aplicación que sea único, sino también representar las funcionalidades principales de la aplicación. Echa un vistazo a estos 10 consejos de expertos y mejores prácticas para diseñar un icono de aplicación optimizado.
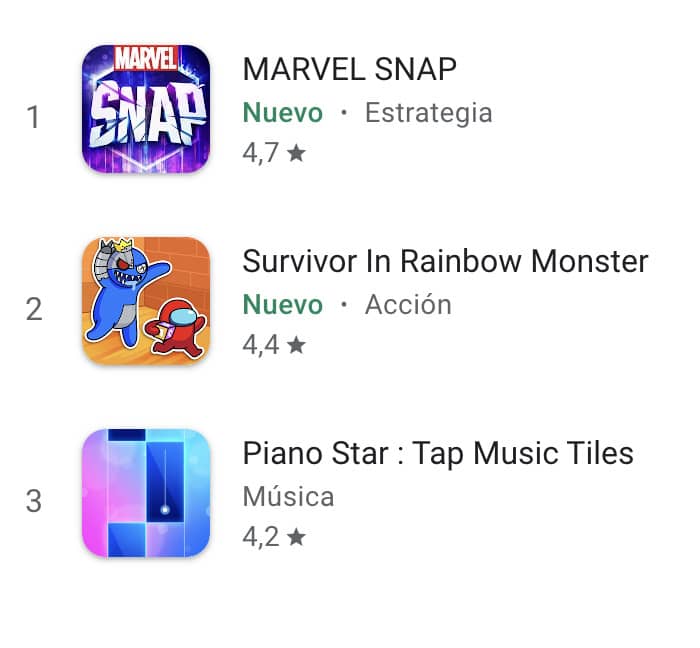
1. Busca un icono simple
La gente busca la forma más fácil de conseguir lo que quiere. Por lo tanto, los íconos de su aplicación deben ser claros y fáciles de entender . El ícono de una aplicación que muestra múltiples funciones o muchos detalles puede parecer demasiado desordenado. Entonces, si el ícono de su aplicación es demasiado complicado, puede confundir a los usuarios y no comunicar de qué se trata su aplicación.
El siguiente ejemplo muestra los mejores juegos de deportes gratuitos en Google Play que se destacan con diseños simples, centrándose en un solo objeto.

2. El icono debe comunicar el propósito de la app
Si bien es cierto que no debe abarrotar su ícono con demasiados detalles, asegúrese de que el ícono de su aplicación sea conciso y transmita la funcionalidad principal de su aplicación . No desea crear un ícono de aplicación abstracto que deje a los usuarios incapaces de comprender de qué se trata su aplicación. Por lo tanto, piensa en tu marca y los servicios que ofreces, tu propuesta de valor única, el uso de tu aplicación y sus principales beneficios. Diseñe el icono de su aplicación teniendo en cuenta lo que ofrece a sus usuarios finales.
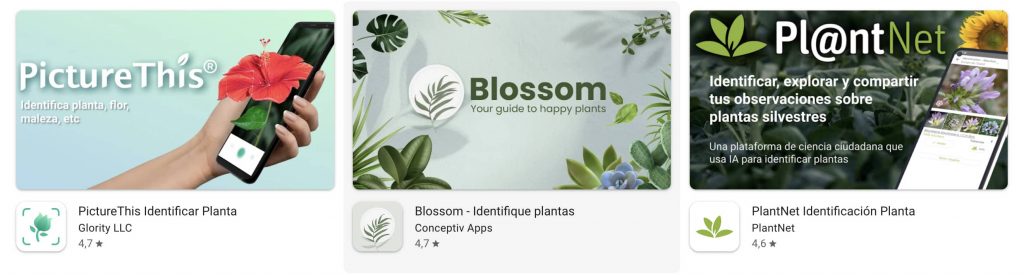
Por ejemplo buscando «planta» en la tienda de apps:

En la imagen de arriba, se muestran resultados de búsqueda en vivo para planta. Las aplicaciones transmiten al usuario una funcionalidad de aplicación clara: ambas muestran una planta dentro de un contorno de imagen en sus íconos mientras mantienen los diseños simples.
3. Elegir los colores correctos para el icono
Para diseñar un buen ícono de aplicación, asegúrese de que los colores se alineen con su marca . Tómese el tiempo para pensar cómo hacer que su ícono se destaque en los resultados de búsqueda:
Los colores brillantes pueden ayudar a que una aplicación atraiga la atención del usuario . Tampoco uses demasiados colores, uno o dos colores principales deberían ser suficientes. Los íconos de aplicaciones simples generan muchas más conversiones que los complejos.
Otra forma de elegir los colores para el ícono de su aplicación es reflejar los colores de su marca
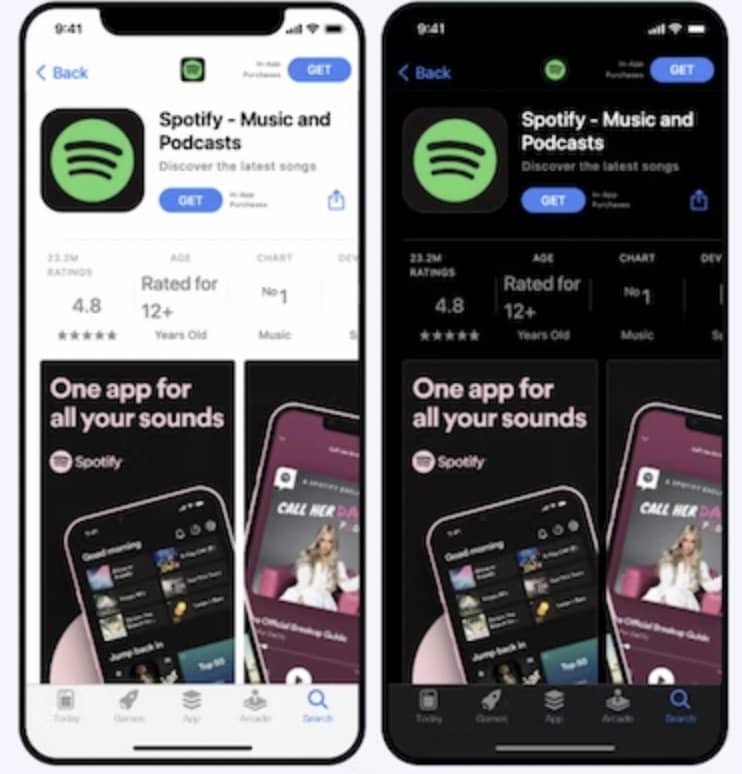
Cuando diseñe el ícono de su aplicación, tenga en cuenta que debe verse tan bien en el modo oscuro como en el modo claro. Por ejemplo, debe usar colores contrastantes en ambos modos. Por lo general, desea que el ícono de su aplicación se vea pulido en fondos blancos y negros. Otro gran consejo para Android es usar un fondo transparente en el ícono de la aplicación como hace Spotify para que se adapte al modo preferido del usuario.

4. Evita usar demasiado texto en el icono
Es necesario que el icono de una aplicación se entienda por sí mismo. El antiguo proverbio «una imagen vale más que mil palabras» va de la mano al crear un ícono para su aplicación. Los iconos suelen percibirse mejor cuando no contienen palabras. Tienden a generar más clics y son menos confusos.
Manten eso en mente las aplicaciones se muestran relativamente más pequeñas en los dispositivos móviles. El uso de mucho texto causa mucho desorden y es posible que el usuario no entienda de qué se trata la aplicación. Agregar texto también puede causar problemas de localización si decide lanzar su aplicación en un nuevo país.
Por ejemplo, los juegos de casino tienden a usar muchas combinaciones de colores diferentes y agregan texto a sus íconos. Si bien los casinos están diseñados para involucrar todos sus sentidos, este llamativo diseño se ve bastante abarrotado en la tienda de aplicaciones y no hace que una aplicación se destaque entre la competencia en los resultados de búsqueda.
Si está agregando texto, asegúrese de que la fuente sea fácil de leer y no llene el ícono de la aplicación . Además, asegúrese de no usar una copia promocional en el ícono de su aplicación que sugiera el rendimiento de la tienda o respalde ofertas.
5. Usa el logotipo para el icono solo si eres una marca fuerte
Los desarrolladores a veces se preguntan si usar el logotipo de su marca podría ser una buena idea para el ícono de su aplicación. Esto puede crear una lealtad de marca más fuerte y una imagen más sólida. Idealmente, esto es más efectivo cuando su marca ya es bastante popular y tiene una identidad visual más prominente (por ejemplo, Nike, Snapchat, TikTok, Spotify o Tinder).
No se recomienda agregar un logotipo al ícono de su aplicación si ese logotipo no es comúnmente conocido. Desea que su audiencia entienda rápidamente su aplicación. Si no se reconoce su logotipo, el propósito de su aplicación no se mostrará rápidamente a los usuarios.
Por ejemplo, las aplicaciones que se muestran en los gráficos superiores de la categoría Alimentos y bebidas en la App Store son marcas establecidas con nombres o logotipos conocidos. El uso de logotipos en sus íconos ayuda a los usuarios a reconocer rápidamente las aplicaciones en los resultados de búsqueda. Por otro lado, las aplicaciones de utilidad tienen menos reconocimiento de marca en las tiendas de aplicaciones. Por lo tanto, un simple ícono que explique de qué se trata la aplicación sería más efectivo que la marca o el logotipo.
6. Actualiza el icono según la época del año
Es crucial actualizar el ícono de su aplicación de vez en cuando . Esto puede ser más atractivo para los usuarios si actualice el ícono de su aplicación para días festivos especiales como Halloween, Navidad y Año Nuevo. Desea que sus usuarios sepan que está constantemente implementando nuevas funciones e interactuando con la audiencia. Los clientes aprecian que las empresas se tomen el tiempo y el esfuerzo de publicar actualizaciones relevantes.
Las actualizaciones de iconos no necesariamente deben rediseñarse por completo. Por ejemplo, veamos el ejemplo de Trivia Crack 2 . Notamos que el ícono sigue siendo similar y familiar, pero se destaca con un toque estacional.

7. Considera todos los mercados en los que aparece tu app
Cuando optimice el icono de su aplicación para destacar entre sus competidores, considere hacerlo en todos los mercados donde su aplicación está disponible. Cuando los usuarios ven su aplicación en las tiendas y descubren que el ícono de la aplicación se ajusta a sus preferencias culturales de diseño, es posible que se sientan más conectados de forma natural con su aplicación. Además, si sus competidores no están localizando los iconos de sus aplicaciones en todos los mercados, hacerlo hará que su aplicación se destaque aún más.
8. Diferénciate de la competencia
Antes de crear el icono de su aplicación, es posible que desee verificar qué están haciendo sus competidores . Quiere pensar desde la perspectiva de un cliente: ¿por qué su aplicación sobre la de la competencia? Al monitorear a sus competidores, puede encontrar inspiración sobre cómo diferenciar o mejorar el ícono de su aplicación . Su objetivo es sobresalir entre la multitud al resaltar un cierto valor en su ícono que lo hace único.
9. Utiliza Pruebas A/B
Al optimizar el ícono de su propia aplicación para identificar qué versión tiene más probabilidades de tener éxito, las pruebas A/B y A/B/B pueden ser muy útiles . Para ejecutar una prueba A/B/B, puede implementar pruebas para un icono alternativo, así como una variante que sea su icono actual.
10. Sigue las pautas y normas de las tiendas de apps
Al diseñar un ícono de aplicación para App Store o Google Play, cumpla con las siguientes pautas establecidas por cada tienda.
En la App store:
- Cree un diseño de ícono de aplicación que funcione bien en múltiples plataformas cuando corresponda, de modo que se implemente claramente en cada una. Por ejemplo: para aplicaciones macOS y watchOS.
- Priorice las imágenes gráficas sobre las fotos y evite las capturas de pantalla o la replicación de componentes de la interfaz de usuario en su icono. Es mejor crear gráficos específicamente para el icono de su aplicación.
- Diseñe su ícono como una imagen cuadrada con sangrado completo.
- Considere ofrecer íconos de aplicaciones alternativos, pero asegúrese de que las variaciones sigan siendo fieles a la imagen de su marca. Por ejemplo: una aplicación de deportes que ofrece íconos de aplicaciones alternativos para diferentes equipos, o un juego que ofrece íconos alternativos para mostrar varios personajes.
En Google Play:
- Google actualizó recientemente su sistema de íconos para seguir el cuadrado de esquina redondeada, similar a iOS, y también incluirá sombras paralelas. Debido a esto, su elemento original no debe tener esquinas redondeadas ni una sombra y debe cargarse como un ícono de sangrado completo.
- Google prohíbe incluir palabras clave que sugieran el rendimiento de la tienda en el ícono de la aplicación.
- También se recomienda encarecidamente no utilizar elementos gráficos en el icono de la aplicación que puedan inducir a error a los usuarios acerca de su aplicación.
- Google tampoco recomienda incluir anuncios de ofertas en el ícono de la aplicación (por ejemplo, descuentos) o usar este espacio para promover su inclusión en un programa de Google Play.